Timeline
6 months
Contributors
Ash Shah, Winnie Ma, David Mai
Role
Lead UX Designer, Front-End Developer
Deliverables
Responsive Website ↗︎
OVERVIEW
This project was completed at the Information School (University of Washington) as a capstone project. Over the course of 2 quarters, students are required to form teams of four to build any product of their choosing.
My team quickly determined we wanted to create a product in the realm of health and wellness targeted towards college students as we knew from personal experience that college students are struggling with wellbeing.
In the end, we created buddy, a responsive web platform that uses gamification to help users develop healthier habits to improve their wellbeing.
THE PROBLEM
Mental health problems are a growing issue among college students
To learn more about our problem space, we looked at statistics regarding mental health issues in college students and found that the mental wellbeing of college students is deteriorating.
LITERATURE REVIEW
After brainstorming potential ways to improve the well-being of students, we turned to scientific research to see if our ideas would actually work. We focused particularly on habits and gamification, two potential solutions we thought would be an effective combination.
Based on our findings, we were confident in our assumption that habits can be used to improve well-being and gamification can be used to promote motivation and engagement.
USER RESEARCH
College students are unlikely to seek out mental wellbeing resources and struggle to build habits.
To gain a better understanding of college students' relationship with well-being and habits we created a survey and distributed it to our peers. We received 29 responses in total.
Key Insights
• Students have easy access to mental wellbeing resources
• Students are unlikely to seek mental wellbeing resources out due to laziness, lack of time, money, and information about these resources
• Students struggle to build habits due to lack of motivation and time
PROBLEM STATEMENT & USER PERSONAS
Based on our literature review and user research, we crafted a problem statement and designed user personas to help guide our design work.
Problem Statement
“How might college students achieve a routine of healthier habits so that they can improve their well-being?”
User Personas
DESIGN + ITERATION
We created some initial wireframes based on our brainstorming of features that would meet our user's needs. To ensure our designs were actually useful and usable, we went through two rounds of user testing (with 5 undergraduates each round) and various design iterations.
Home Page Iterations
"Add Habit" Iterations
"Mark Habit" Iterations
The Final Designs
After weeks of receiving feedback from our peers and capstone advisors and making adjustments here and there, we landed on these final designs:

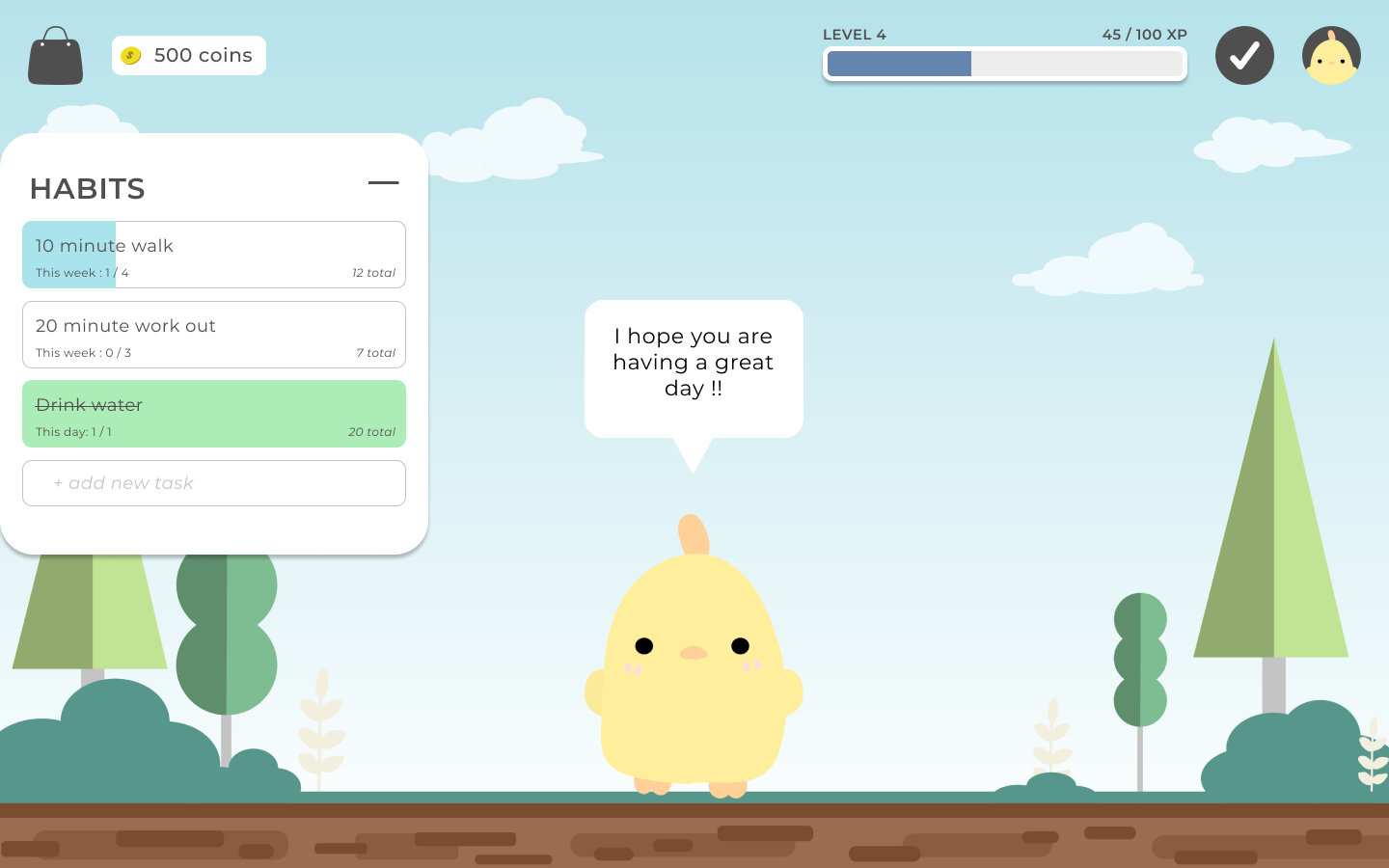
Home Page

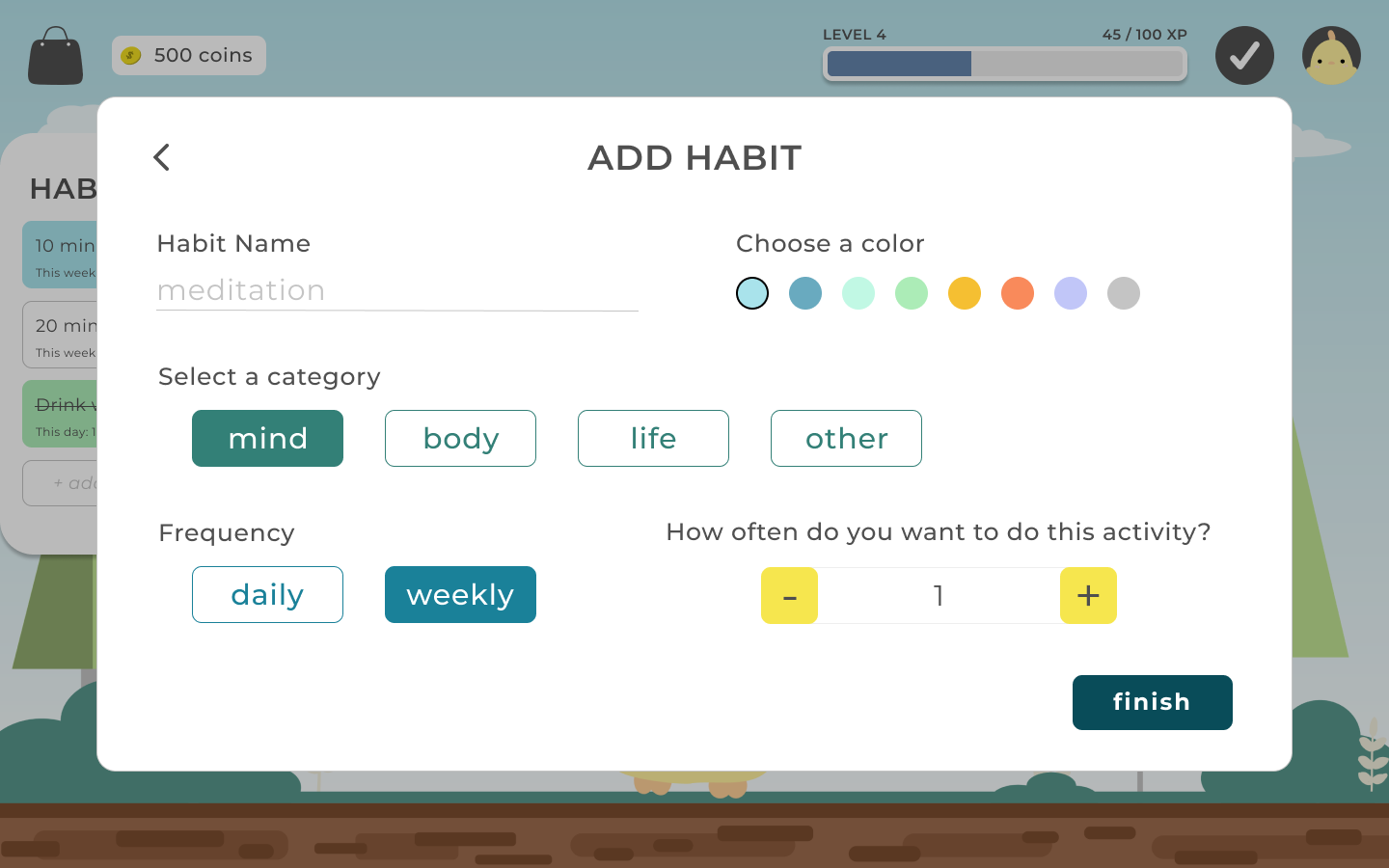
Add Habit

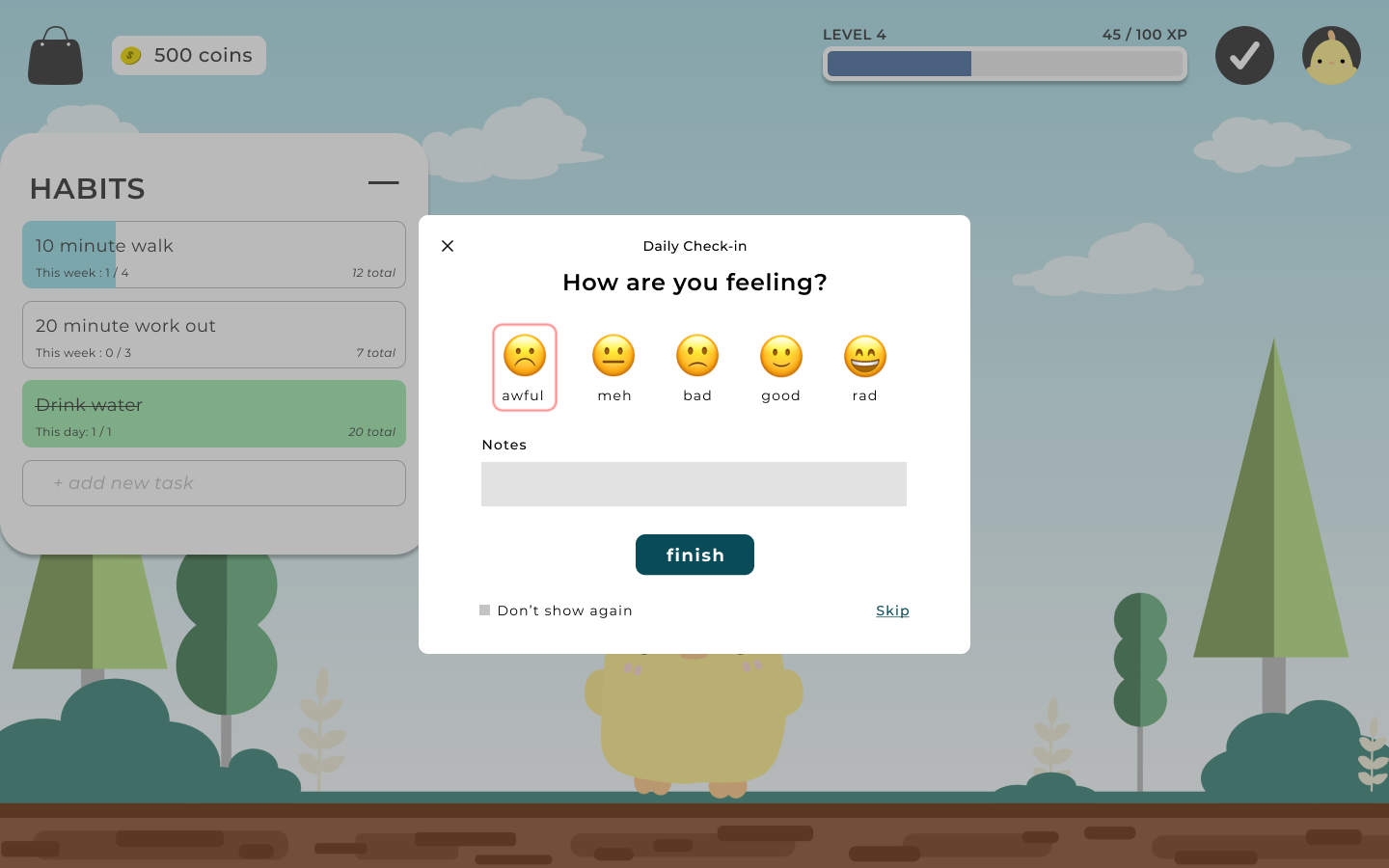
Daily Check-In

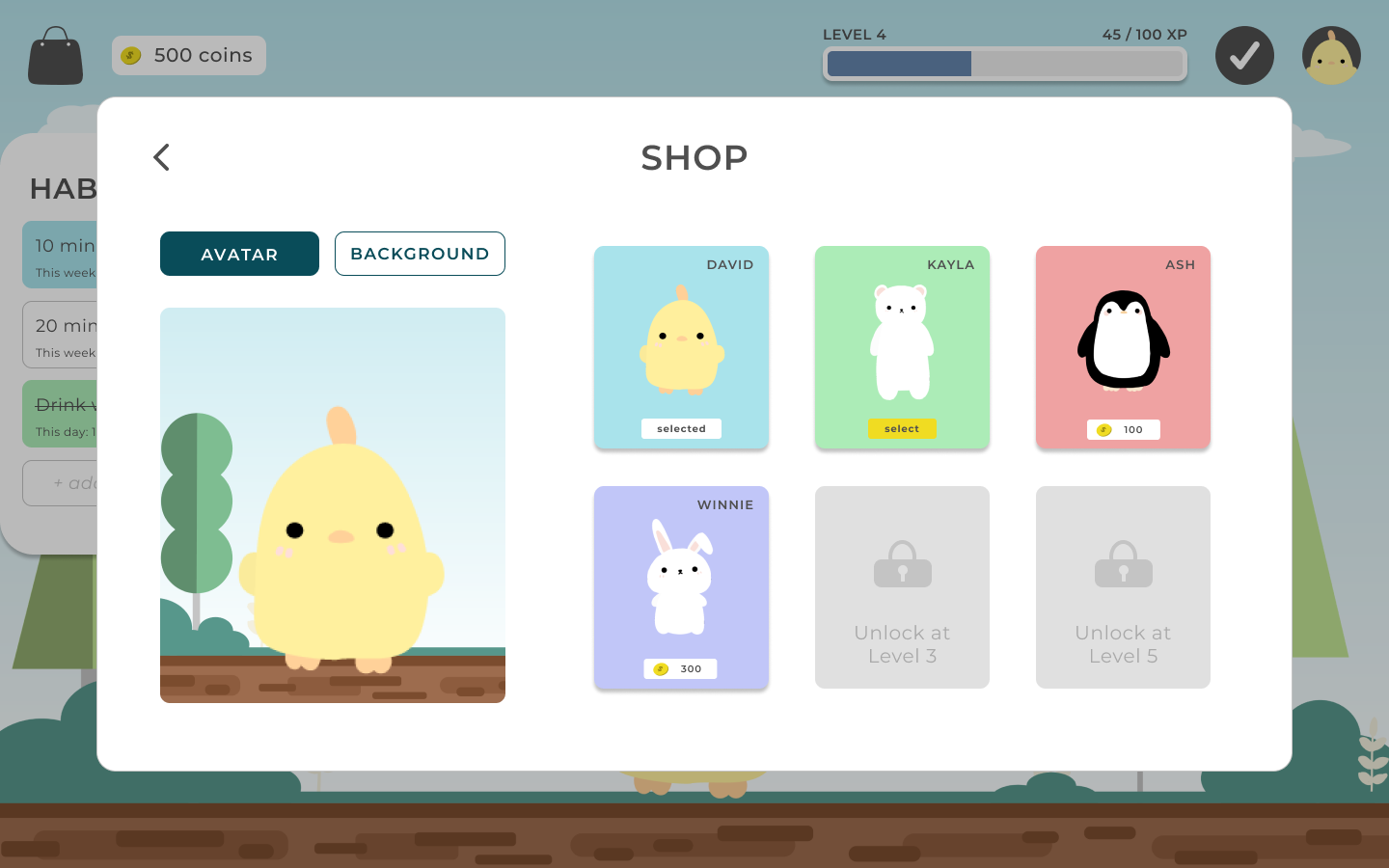
Shop - Avatar

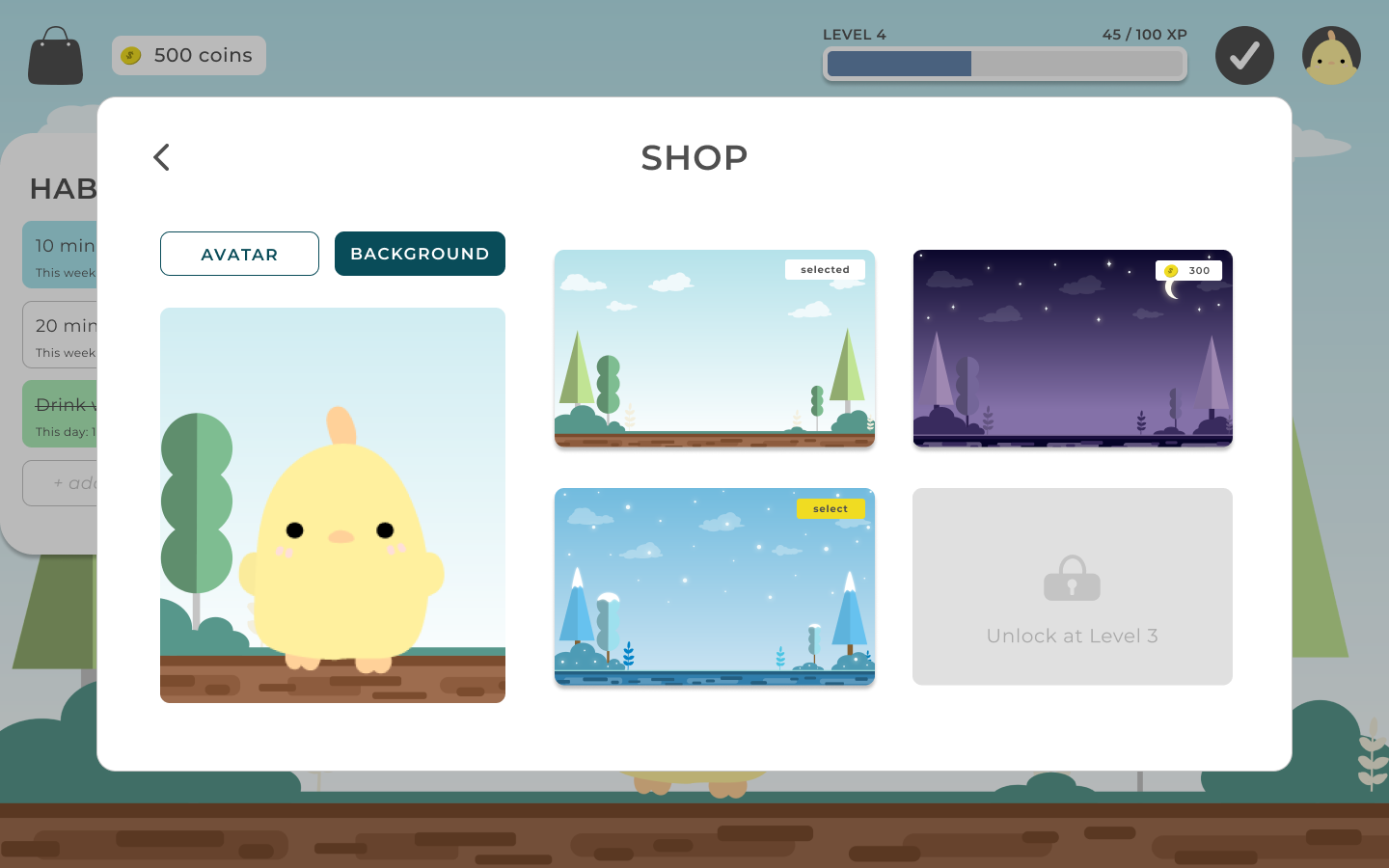
Shop - Background
While iterating on our design, we also worked hard to code our designs into reality. With great effort and lots of feature prioritization, we brought buddy to life using React and Firebase.
CONCLUSION + LESSONS LEARNED
My team decided to not continue to develop buddy after our capstone project as most of my team was graduating. We did, however, decide to leave the website up for use.
Next Steps
If we were to continue working on the project, our next steps would include...
• Creating a feedback loop to get continually improve the product's features
• Adding more options to customize the avatar and background
• Implementing a community for our users (e.g. friends, circles, chats)
What I Learned
1. Feature prioritization is important.
During our design and iteration stage, we planned to implement a lot of features as suggested by our users during our user tests. However, when we started building our MVP we quickly realized that we would not be able to code all of the features we wanted. I quickly learned the importance of distinguishing "must-have" features from "nice to have" features in creating a solid product within a given timeframe. Must-have features should be feasible (low effort) and have high user value.
2. Branding is powerful.
I was in charge of all of the illustrations for buddy. While making them, I paid extra attention to matching the style and energy of each graphic to create an overall "calming" effect. This paid off in the end as our professors and classmates consistently pointed out how strong our visual branding was. They often indicated a major appeal of our product was the visual appeal,